We will set up a full NextJS stack, including code quality and testing tools. We can use this boilerplate to develop high-performance frontends.

Base
- VSCode Plugins + Settings;
- NextJS 12 (React, Typescript);
- Chakra UI (React UI Framework).
Code quality
- ESLint (Check for code quality and best practices);
- Prettier (Format our code, so it looks nice).
Unit/Component testing
- Vitest (Lightweight and fast testing framework);
- React Testing Library (Used to make testing React components easy).
E2E Testing
- Playwright (Framework for E2E testing).
Git hooks
- Husky (Makes it easy to work with Git hooks);
- Lint-staged (Let us only run linting on the files we commit).
Prerequisites
You probably know this by now, we do need some apps to get us started. These would be VSCode (😂 duh!), NodeJS, and Yarn.
Creating our project
Keeping this simple. For a more in-depth explanation, your best bet would be to check out the NextJS website itself https://nextjs.org/docs/getting-started. We are going to dig straight in.
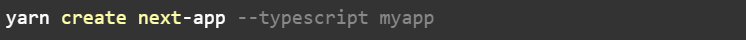
For the application, we are going to use Yarn. You could use a few other options, like npm or pnpm. There are some differences, but they are very minimal. It boils down to personal preference, if you ask me.

You should replace “myapp” with the name of your application.
Out of the box, this comes already shipped with a lot of goodies we need. We have a dev environment and a basic setup of ESLint. We only need to add some of our own tools and make this work nicely in VSCode.
Let’s open the folder we just created in VSCode and continue with the next steps.
VSCode plugins
First of all, we want to add some plugins to VSCode. This will allow us to have code formatting while we are working on coding instead of just running the linters via the Terminal.
- ESLint
Description: Integrates ESLint JavaScript into VS Code.
VS Marketplace Link: https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint - Prettier — Code formatter
Description: Code formatter using prettier
VS Marketplace Link: https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
Just these two are fine for now. Later we will add some more optional plugins that will make our coding experience nicer.
Set up Prettier to work with ESLint
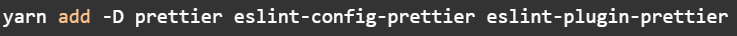
First, we will add the needed packages to our project and then continue to configure.
Install

Settings
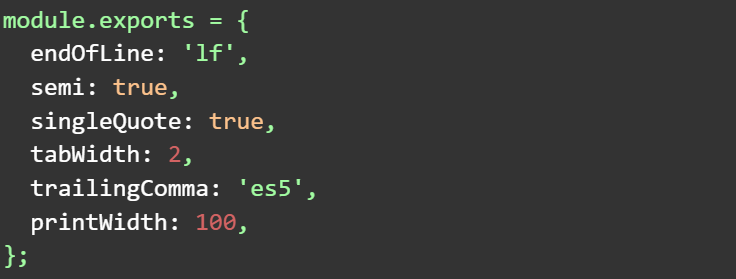
We can look at the Prettier documentation to see the settings we want to use. These are not set in stone and can be different per project.
Now let’s create a file .prettierrc.js in the root of our project. It will contain the following code.

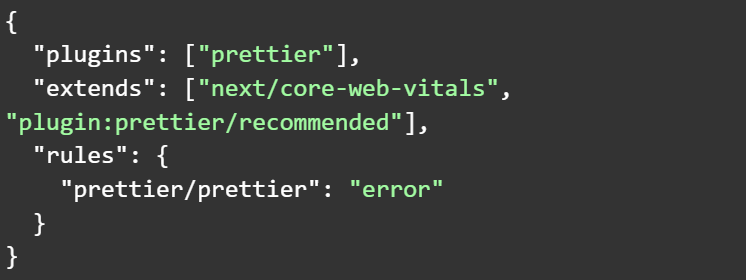
In your project root you should already have a file that is called .eslintrc.json create by the nextJS install. We just need to edit this slightly to integrate prettier.

What this does is tell ESLint to also show errors in prettier. This way, we can only use one command.
To make our life a little easier, we can add the following line of code to the scripts section of our package.json file.

And we can run it.

VSCode settings
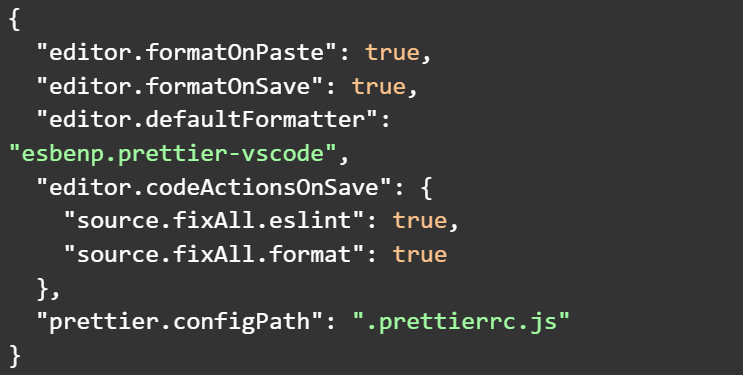
Next, let’s add and set up some settings, so we have formatting while coding. Let’s create the file .vscode/settings.json in the root of our project and paste the following code.

Implement Chakra UI
This step is completely optional. A good UI framework helps greatly, and Chakra UI is a good option. It has a lot of options, is highly flexible, is up-to-date, and has good community support.

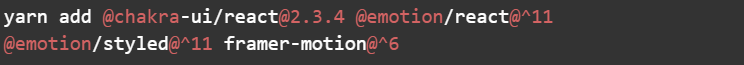
Let’s add some Chakra UI components to ensure everything is working. We can create/edit these files in the /pages/ directory.
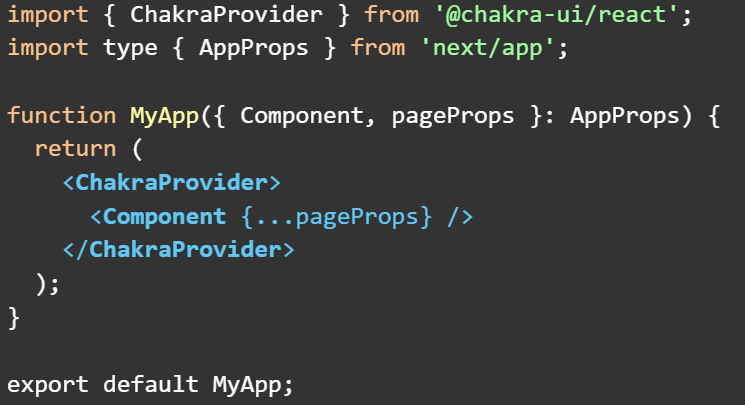
_app.tsx

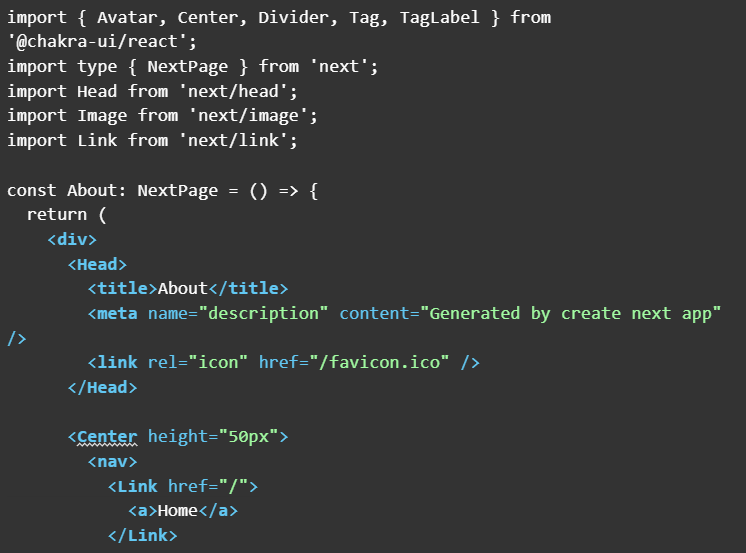
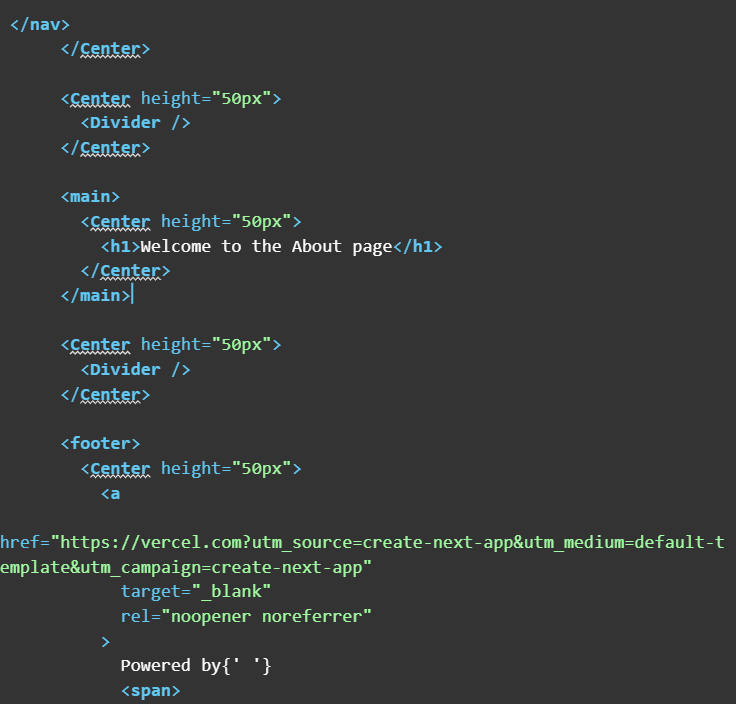
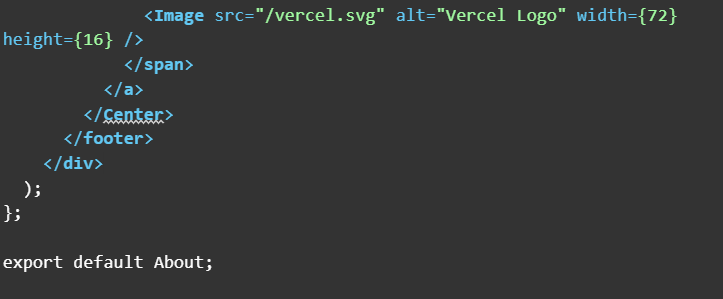
about.tsx



index.tsx



Implement Vitest & React Testing Framework
Since React is such a popular framework, many options are available. Vitest is a new framework that is lightweight and fast. One of the nice things is that we do not need babel to run.
Vitest will only run the tests for us, but we also need a library that can render the react components. For this, we will use React Testing Library.
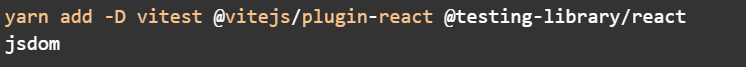
Let’s get the libraries installed.

Next, we can add the config for vitest. React Testing Library does not need any additional config.
Let’s create the file vitest.config.ts in the project’s root and add the following code.

We can now add a simple test for the homepage. We have a convention to add the tests to the folder called __test__, so let’s go ahead and do that.
__tests__/Home.test.tsx

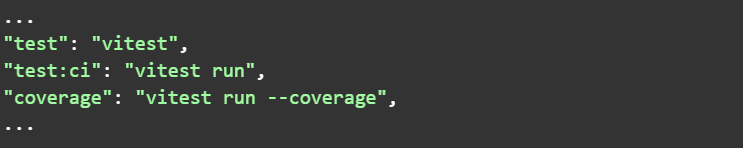
Finally, in our package.json, in the scripts section, we can add the following lines.

Run the test

Implement Playwright
For integration or end-to-end testing, we will use a framework called Playwright. This framework is also somewhat new and comes packed with many nice features.
Let’s install it.

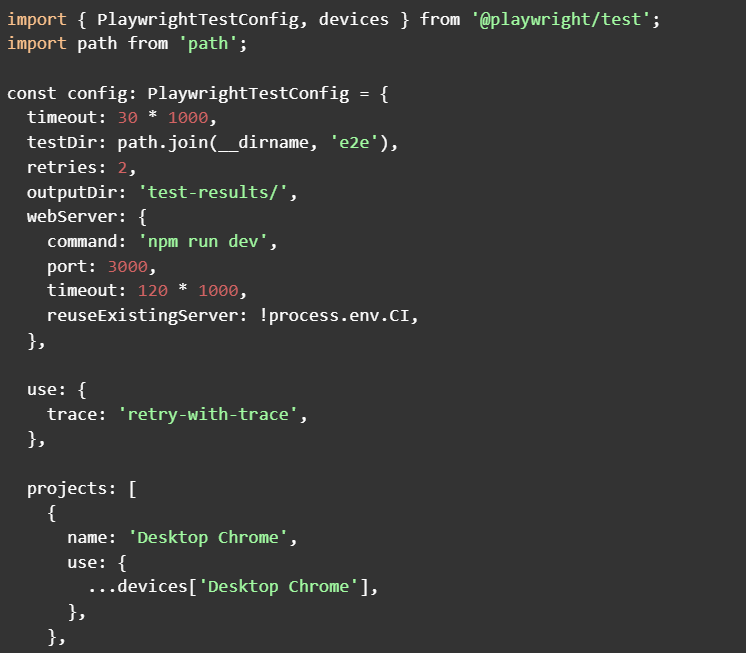
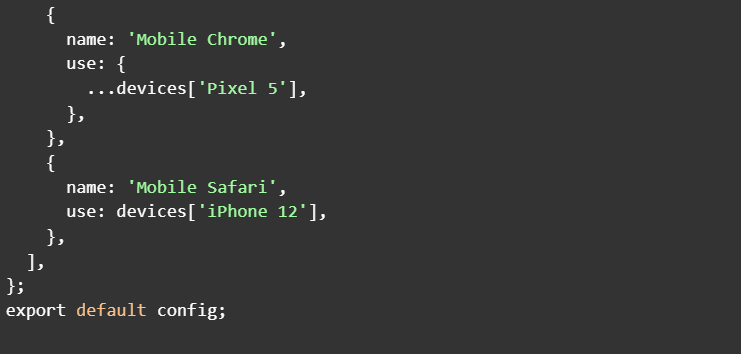
In the root of our project, we can add the file playwright.config.ts with the following content.


We can put the following code in the scripts section of our package.json.

The convention is to create a folder inside the root of our project named e2e, where we place our integration tests.
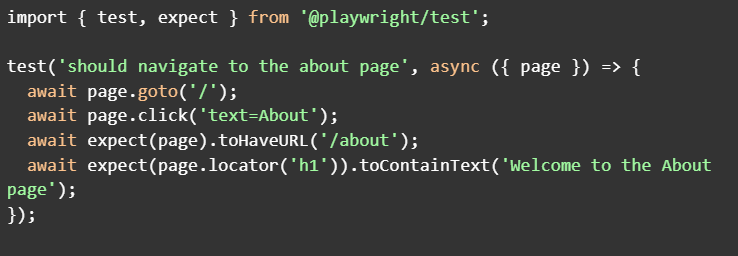
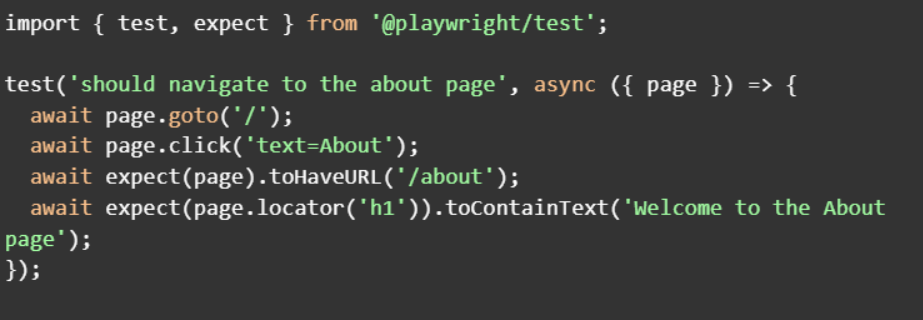
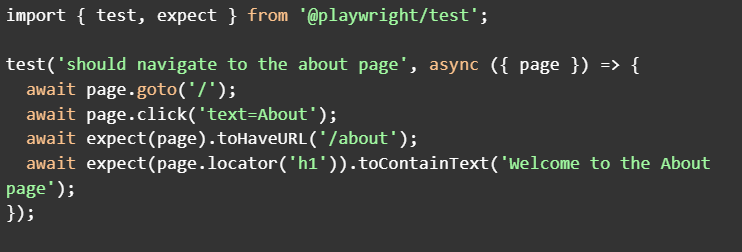
Let’s create a home.spec.ts inside this folder.

Now run the test.

Git hooks
Even though our code gets already linted and prettified while we are typing, it is always good to run a check before we commit. This way, we ensure that every time we commit something, it is in the correct format.
We will use two tools for this. The first one is husky, which will make creating git hooks easier. The next tool is lint–staged, ensuring we only run the linters on changed files. If your codebase grows, it might take a long time to run linters on the whole project. If you just changed one line, we can run the linter only on that change.

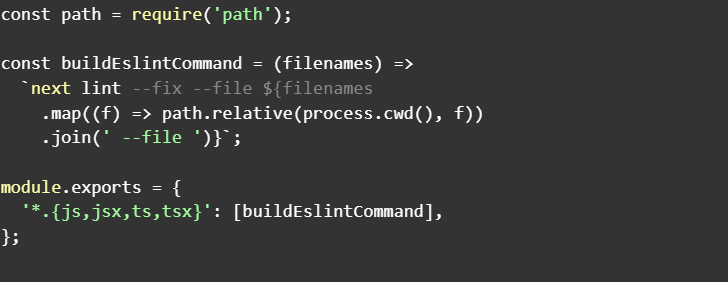
Next, we create a .lintstagedrc.js file at the root of our project.

After this, we have to run the husky install script to set it up.

We also have to make sure to again add a line to the scripts section of our package.json file.

Now you will have a .husky folder at the root of your project. In this folder, we can add the following two files. They are just called pre-commit and pre-push, respectively. As the name suggests, one will run before we commit and the other before we push.

The above script will run the linter on all our staged files before we commit.

This final script will run linters, unit tests, and integration tests before we push our code. This way, we can ensure our CI/CD pipelines do not get stuck.
Final repo
The final result of this is all available on Github.
https://github.com/saifbechan/nextjs-ts-eslint-chakraui-vitest-playwright