We’ve got ONE picture every developer can relate to:

Funny but also painfully real, am I right?
And while it is out of your hands to ensure that designers understand what can or can’t be implemented in real life, to be more in sync with your design team, developers need at least some understanding of fundamental design principles.
Not sure about this?
Let’s get to the bottom of this.
Should a web developer learn design?
We did our research and asked developers across different industries whether they think they need to learn design. Unsurprisingly, the answer was an almost unanimous “Yes!”
It might seem counter-intuitive. But developers that understand the basics of software design have proven to be more effective in their work. They better understand the reasoning behind every design pattern and can contribute to the decision-making process.
And that’s not the only reason to learn system design.
Why is design important in programming?
We recommend every developer enroll in a design course in 2023 to:
- Be able to create products that are visually appealing and more likely to be successful, as they will be easier for users to navigate and use;
- Communicate more effectively with other members of a development team and better understand the design decisions that are being made and how they fit into the overall project;
- Become more well-rounded and versatile in their work, which can be valuable in a rapidly changing industry.
With that in mind, we asked a community of developers to share what design resources they’d recommend to their fellow devs and made a list of the most recommended free online courses for you.
So, buckle up – and let’s check out what we’ve got!
Ten free design courses every developer would benefit from

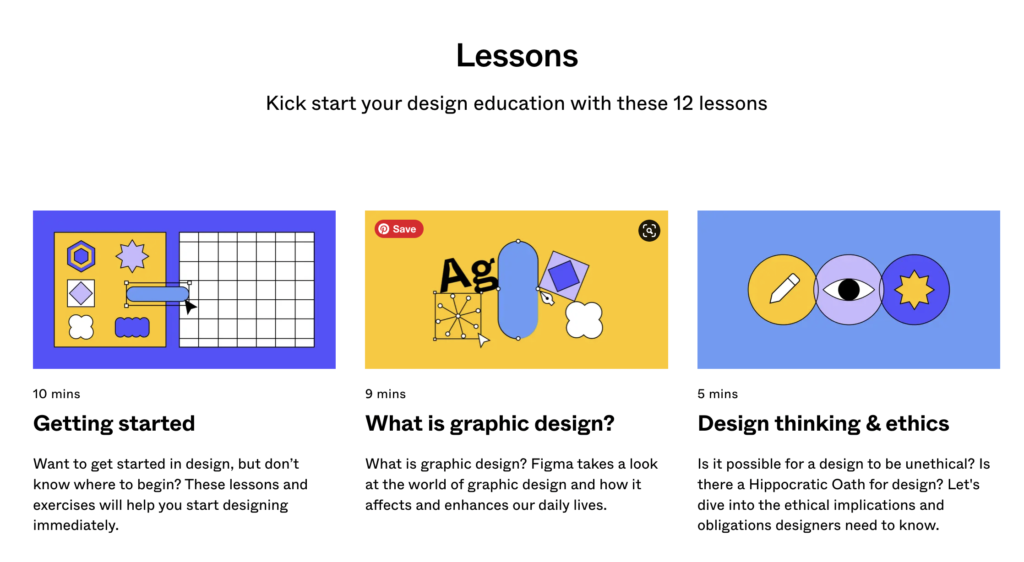
You have probably already heard of Figma, an industry-defining design and prototyping tool that offers a range of resources and lessons to help you learn about design online. In their design course, you’ll find a variety of tutorials and articles covering a wide range of design topics, including color theory, typography, layout, and UX design.
This design course is created for developers and non-designers and is intended to provide a solid foundation in design principles and practices. As you work through the lessons, you will learn about the key concepts and techniques used in the design and better understand how to create visually appealing and user-friendly products.
In addition to the lessons, Figma also offers a range of other resources to help developers learn about and improve their design skills. Whether you are just starting out with design, fresh out of development courses, or are looking to take your skills to the next level, Figma can be a valuable platform for learning and improving your skill set. That is why these lessons are at the top of our list of popular design courses.
Length: 1.5 hours of video
- Visual Storytelling Fundamentals by Piktochart Academy.

This design course covers various topics, including how to create a visual hierarchy, use color effectively, and use design elements like typography and imagery to tell a story. The course also includes practical exercises and projects to help students apply the concepts they have learned.
By completing this course, you can gain a solid foundation in design principles and techniques and learn how to create visually appealing and compelling visual content. This can be valuable for creating user-friendly software and websites and for communicating ideas and information effectively through visual media.
Length: 1.5 hours
- Graphic Design Basics by Canva.

This course is brought to you by our go-to design tool, Canva. Not only do they do a great job equipping content creators with simple visual content creation tools, but they also educate both designers and non-designers on how to create powerful designs the right way.
Their Graphic Design Basics course provides a comprehensive introduction to design principles as well as covers a range of topics, including color theory, typography, layout, and composition.
By completing this free course, developers and non-designers can learn how to create user-friendly designs that convey ideas and information effectively. Each course lesson is accompanied by an activity allowing students to implement what they learned in practice. This can be valuable both to beginners and those with a background understanding of design.
Length: ±30 min

A course by Hack Design is structured as a series of interactive exercises and challenges. This truly is a one-of-a-kind approach to teaching design. By working through the lessons, you can gain a solid foundation in mobile design, advanced UI and UX, and interaction design.
In addition to the lessons, Hack Design also offers a range of other resources, including templates, design systems, and community forums, to help designers and non-designers learn about and improve their design skills. Whether you are just starting out with design or are looking to take your skills to the next level, Hack Design can be a valuable resource for learning and improving.
Length: n/a

This course is brought to you by Tuts+ and Adi Purdila, an experienced web designer with more than 100+ design-related courses under his belt.
In his course, Purdila explains what design systems are and how to use them consistently across brands or products. Throughout the video, he shows how designers and developers can ensure that their products have a consistent and cohesive look and feel by creating and following a design system.
The course is only 40 minutes long, yet packed with useful tips, tricks, and insights. Highly recommended by our community as one of the best system design courses (available for free)!
Length: 40 min

If you’re looking for a more website design-focused course for developers, we recommend Web Design Secrets by Jonas Schmedtmann. This hour-long course on Udemy dives deep into effective yet beautiful designs for websites and their components.
The course covers everything from major guidelines of design creation to free icons, images, and fonts for budget-tight teams. As an added bonus, the author also shares proven ways to create designs that convert better and help you grow your business. Not that conversions are integral to every developer’s workload, but it’s good to be in the know, right?
Length: 46 min

This course by Susan Weinschenk, Ph.D., focuses on UX methods that help create a positive user experience and involve considering factors such as the layout and organization of content, the design of user interfaces, and the overall usability of the product.
This course has seen almost 10K happy students and consists of five lectures with 38 minutes in total length. It covers fundamentals like Agile UX, Lean UX, Design Thinking, User Centered Design, and the Behavioral Design Process and helps you decide on the pros and cons of each approach and clearly understand which method to use for your project.
Insightful, in-depth, and to the point. Our community highly praised the course, so we’re passing along their recommendation!
Length: 40 min

This course by Google is quite high on our list of recommendations to check out. Taught by industry pros, Responsive Web Design Fundamentals looks into principles of site responsiveness and sheds light on the responsive design patterns for different devices.
Unlike other free design courses for developers on our list, this one is not created for beginners but rather for a knowledgeable crowd with a basic understanding of design and programming. The lessons here cover topics like responsive layout and breakpoints and text optimization. All this is available for learning at your own pace. Isn’t it neat?
Length: 1.5 hours
- UX Design by CareerFoundry.

For all those just starting out with UX design, CareerFoundry created a course that lays a perfect foundation for the subject matter. The course explains what UX design is, what principles it is based on, why it matters, and what skills you need to start a successful career in the field.
This course is quite innovative, as it offers you six in-depth videos covering basic concepts and hands-on tasks, interactive quizzes, and written lessons to practice what you just learned. Finally, this course doesn’t require any prior experience with UX. It was created by industry pros for absolute beginners.
Length: 1.5 hours
10. Ultimate Web Design Course by WebFlow

Last but not least, Ultimate Design Course by WebFlow covers a variety of topics essential to build up a clear understanding of what web design is. With more than 5 hours of learning videos, the course covers fundamentals like styling basics, typography, page layout components, responsive design, and interactions core concepts.
This course is for beginner to intermediate-level specialists, so if web design principles are new to you, you will have no problem diving in. Upon completion, you may choose another free WebFlow University course to supplement your new web design knowledge. There’s plenty of courses available to the audience, 100% free of charge.
Length: 5 hours
Wrapping it up
These ten free design courses for developers and non-designers will help you get started with web design. So, if you feel like you could benefit from a resource of this sort, dive in!
Becoming a more versatile professional is always a good idea and one that will set you apart from the competition if you’re looking for your next challenge in this volatile job market. Or, if you’re trying to streamline communication within your dev team, it’ll help you grasp the design concepts and contribute to creative product decisions being made by your team. Whichever path you’re on right now, these courses will help you navigate it better! So, pick your online course to learn design today and enjoy!