Front-end developer vs. web designer: what is the difference between them
What’s the problem?
It’s no surprise that people not involved in web development tend to confuse these two professions. Both of them work on the same task: roughly, to establish interaction between users and websites.

An uneducated customer makes funny mistakes sometimes. They ask a web developer things like:
- Can you make my website look like X? (pointing at another site)
- Can you do something about navigation? I think it’s counter-intuitive.
- I love the website’s concept, but could you make it look more minimalistic/luxurious/trendy?
- Why didn’t you foresee the online store functionality?
After tormenting a front-end developer, such a customer addresses a web designer:
- Can you make that button pop up? Like, outta the screen, you know.
- The website works slowly, can you do something about that?
- Listen, can’t you just install that WordPress plugin?
- I want a widget that would do X when a user does Y.
There is nothing wrong with that (when it happens for the first time). After all, how many people not related to digital technologies tell what a web designer vs. a web developer is? To fix it, let’s look closely at what front-end developers and web designers do.
What is front-end development?
So, what is front-end development, exactly? It is a field of web development that implies bringing the concepts developed by a web designer to life. Simply put, a front-end developer reanimates a website’s layouts and overall appearance. Buttons get clickable and animated. Chat windows pop up or fold. Sliders slide, animations launch and stop, and so on.
I.e., a front-end developer enables the interaction between users and the website.
Looking for remote senior-level tech talent?
Get access to hundreds of experienced devs today and go from zero to hire within two weeks!
Skills
- HTML5 and CSS3. HTML is the hypertext markup language and is needed for structuring web pages. Using it, you can define where the elements of a web page will be located. CSS (cascade style sheets) design a website’s appearance. Using these two, a web designer can create a website’s backbone.
- JavaScript and its frameworks (ReactJS, AngularJS, Vue.js). JavaScript is the language making a website interactive: pop-ups, animated dropdown menus, scrolling effects, slideshows, etc. are created with JavaScript. Knowing it is a must.
- Understanding the principles on which PHP engines and JavaScript frameworks are based.
- Being familiar with REST, knowing how to use RESTful APIs and services.
- Knowing how to optimize websites for mobile platforms.
Typical tasks
- Creating and optimizing websites based on the layouts and wireframes developed by web designers.
- Creating landing pages.
- Convert websites to fit and work on mobile platforms.
- Fixing user interface bugs.
- Working on WordPress-related tasks (for more info on this one, check out our exhaustive guide on hiring WordPress developers).
- Inserting, editing, and removing the elements of the user interface (buttons, menus, forms, calendars, etc.).
- Testing, troubleshooting, and maintenance of the created websites.
Web designer: definition and tasks
The difference between a designer and a developer can be described in just one sentence. Front-end development is about how a website is ticking, while web design is about what is ticking.
Why do we use the Internet? Along with posting kitties on social media, we need the Internet to search for all kinds of information. And we usually do it by interacting with websites: clicking here, dragging there, inserting search requests, chatting with support services, etc.
Such interaction occurs with the help of user web interfaces. Generally speaking, these are means allowing us to navigate around a website retrieving or inputting info. And it is a web designer who prototypes user web interfaces.
Contrary to popular opinion, web designers do not just decorate websites (although it’s also a part of the job). A brief web designer definition sounds like this: it is a person whose main task is to define the logic behind a website’s structure and think of the ways to present important and relevant information most efficiently.

Skills
- UI/UX prototyping. The abbreviature stands for “user interface/user experience” and is used to describe the ways users interact with your website and the emotions they feel in the process.
Bad UI/UX makes you struggle with a website.
– Can’t find the “Contact us” button?
– Have to wade through multiple screen-wide pop-ups?
– Keep getting the “incorrect format” message when entering your credentials?
A good web designer should not allow things like that to happen to users.
- HTML and CSS. Understanding at least the basics of these two can greatly improve a web designer’s work efficiency. They know whether your design can or cannot be implemented or what technical limitations they will have to deal with.
- Sketch, Adobe Illustrator, Adobe Photoshop. Sketch and Illustrator are editors for vector graphics. With their help, a web designer can create website layouts or design elements such as logos. Photoshop is a powerful tool suitable for editing and modifying photos and other images.
- Motion design. Web design doesn’t have to be static. Dynamic elements and animations can help you guide users’ attention. So, familiarity with Adobe After Effects or Premiere Pro is an excellent asset for any web designer.
- JavaScript basics. Web designers can use it for quick prototyping without having to consult with front-end devs all the time.
- Color, typography, composition, and other visual design skills.
Typical tasks
- Designing the website’s functionality and navigation
- Creating wireframes
- Creating icons, banners, logos, and buttons for a website
- Determining how users will interact with the website (UI/UX)
- Designing a website’s visual appearance with the help of Sketch/Illustrator and Photoshop.
- Optimizing the website’s structure and navigation for mobile devices
Do web designers need coding skills?
When creating designs for future websites, web designers should consider technical limitations that may occur during the development process. Not everything a designer conceptualizes can be implemented by means of HTML, CSS, and JavaScript. Or, if it can, it may also increase the website’s loading time and make it laggy.
If a web designer is unfamiliar with markup languages, it may obstruct the development process and cause a series of redesigns.
So yes, a web designer should know the HTML/CSS/JavaScript, at least on a fundamental level.
On the other hand, front-end developers can make some use of knowing Photoshop or Sketch/Illustrator, but they do not need web designing skills to do their job.
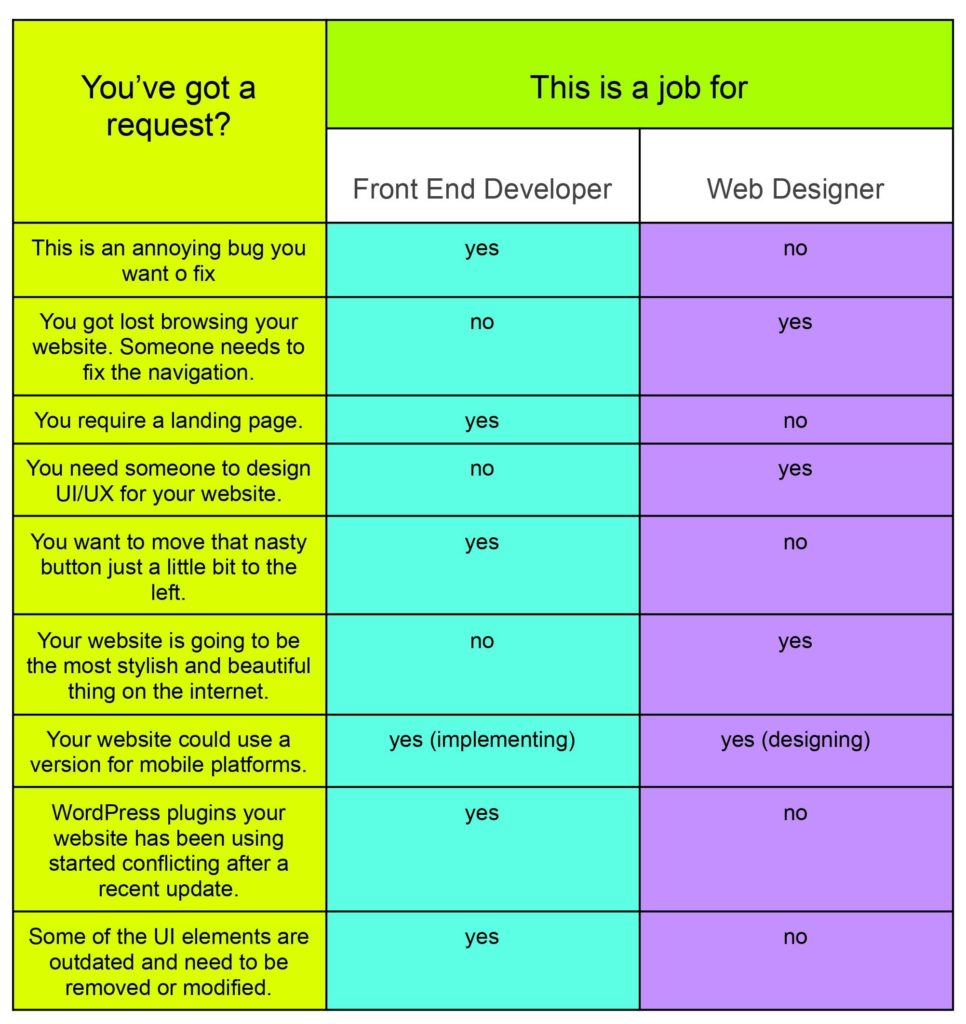
Front-end developer vs. web designer: whom should you choose for your project?
“Front-end developer vs web designer” is a vast topic, so there could be a whole page of plain text here. But, we thought a brief table would work better, so enjoy.

Conclusion
We hope our article helped you figure out the difference between a front-end developer and a web designer. If you already have a website, the chances are that you need a front-end developer rather than a web designer. When an internet page is up and running, web designers have little to do with it, while a developer will most likely have a bunch of technical tasks to work on.
The complexity of these tasks varies drastically. Adding or removing buttons will cost less than writing WordPress plugins and optimizing a website for mobile platforms.
The good news is that our front-end developers do it all. Lemon.io tests each freelancer for coding skills, knowledge of the principles on which PHP and JavaScript frameworks are built, and the ability to perform all kinds of tasks using this expertise.
So, when you come to Lemon.io for a front-end developer, you get to hire only the best ones. Let’s do it right now.